Элементы (теги) SVG
- Элемент title
- Элемент desc
- Элемент path
- Элемент rect
- Элемент circle
- Элемент ellipse
- Элемент line
- Элемент polyline
- Элемент polygon
- Элемент text
- Элемент image
- Тег g
Элемент title
Описывает заголовок документа, пример:
<title>Вы видите эту надпись в шапке окна</title>
Элемент desc
Описание документа, пример:
<desc>Изображение создано с помощью graphing.ru!</desc>
Элемент path
 Самым мощным тегом SVG является <path>. Он позволяет описывать сложные геометрические фигуры в виде компактной строки, пример:
Самым мощным тегом SVG является <path>. Он позволяет описывать сложные геометрические фигуры в виде компактной строки, пример:
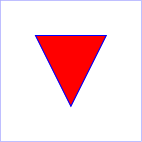
<path d="M 100 100 L 300 100 L 200 300 z" fill="red" stroke="blue" stroke-width="3" />
Нарисует красный треугольник с синей рамкой шириной 3 пикселя. Внутри атрибута d описывается условный сценарий, где буквы означают действие, а цифры между некоторыми буквами указывают на координату (X и Y). в данном случае строку “M 100 100 L 300 100 L 200 300 z” можно понимать как “переместиться (M) на 100-100, провести линию (L) к 300-100, провести линию (L) к 200-300, замкнуть фигуру (z)”. Список всех буквенных команд параметра d тега path:
- M – переместить “указатель” (x,y)
- L – провести линию от текущй точки до указанной (x,y)
- H – провести горизонтальную линию от текущей точки до указанной (x)
- V – провести вертикальную линию от текущей точки до указанной (y)
- z – замкнуть фигуру.
Все команды, кроме z, могут быть в верхнем и нижнем регистре. Верхний регистр указывает на то, что последующая координата абсолютная, а нижний – относительная.
Элемент rect
Рисует прямоугольник.
<rect x="100" y="100" width="80" height="120"></rect>
Прямоугольник шириной 80, высотой 120, находящийся в координате 100-100. Помимо общих, могут быть присвоены дополнительные атрибуты:
- rx – скругление по оси x
- ry – скругление по оси
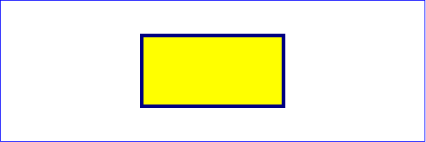
Пример (желтый прямоугольник с черной рамкой):
<?xml version="1.0" standalone="no"?>
<svg width="12cm" height="4cm" viewBox="0 0 1200 400" xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect x="400" y="100" width="400" height="200" fill="yellow" stroke="navy" stroke-width="10" />
</svg>

Элемент circle
Рисует круг.
<circle cx="150px" cy="100px" r="100px" />
Круг радиусом 150 пикселей, находящийся в координате 100-100.
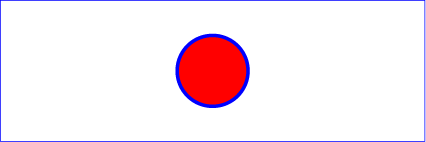
Пример (красный круг с синей рамкой):
<?xml version="1.0" standalone="no"?>
<svg width="12cm" height="4cm" viewBox="0 0 1200 400 xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="600" cy="200" r="100 fill="red" stroke="blue" stroke-width="10" />
</svg>

Элемент ellipse
Рисует эллипс.
<ellipse cx="100" cy="100" rx="70" ry="40"></ellipse>
Эллипс шириной 70, высотой 40 в координате 100-100.
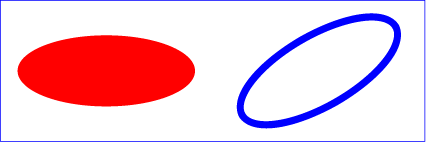
Пример (2 эллипса, один наклонен ( rotate(-30) )):
<?xml version="1.0" standalone="no"?>
<svg width="12cm" height="4cm" viewBox="0 0 1200 400" xmlns="http://www.w3.org/2000/svg" version="1.1">
<g transform="translate(300 200)">
<ellipse rx="250" ry="100" fill="red" />
</g>
<ellipse transform="translate(900 200) rotate(-30)" rx="250" ry="100" fill="none" stroke="blue" stroke-width="20" />
</svg>

О теге <g> и атрибуте transform читайте далее.
Элемент line
Рисует линию.
<line x1="100" y1="300" x2="300" y2="100" stroke="red" stroke-width="5" />
Линия, берущая начало в 100-300 и заканчивающаяся в 300-100, красный цвет, шириной 5.
Элемент polyline
Рисует незамкнутые фигуры, проводя линию по заданным точкам.
Дополнительный атрибут: points, в качестве аргумента передаются точки через запятую. Все точки разбиваются на чередующиеся пары (x,y,x,y,x,y…). Элемент является упрощенным аналогом <path>, где нет необходимости описывать буквенные команды (M и L).
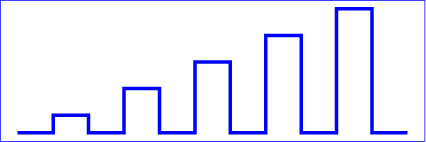
Пример (синие зубья):
<?xml version="1.0" standalone="no"?>
<svg width="12cm" height="4cm" viewBox="0 0 1200 400" xmlns="http://www.w3.org/2000/svg" version="1.1"
<polyline fill="none" stroke="blue" stroke-width="10"
points="50,375
150,375 150,325 250,325 250,375
350,375 350,250 450,250 450,375
550,375 550,175 650,175 650,375
750,375 750,100 850,100 850,375
950,375 950,25 1050,25 1050,375
1150,375" />
</svg>

Элемент polygon
Является аналогом <polyline>, однако конечная фигура автоматически замкнется:
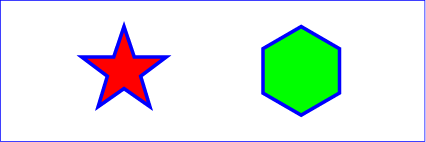
Пример (звезда и многоугольник):
<?xml version="1.0" standalone="no"?>
<svg width="12cm" height="4cm" viewBox="0 0 1200 400" xmlns="http://www.w3.org/2000/svg" version="1.1">
<polygon fill="red" stroke="blue" stroke-width="10"
points="350,75 379,161 469,161 397,215
423,301 350,250 277,301 303,215
231,161 321,161" />
<polygon fill="lime" stroke="blue" stroke-width="10"
points="850,75 958,137.5 958,262.5
850,325 742,262.6 742,137.5" />
</svg>

Элемент text
Вставляет текстовые данные в рисунок.
<text x="100" y="100" stroke="none" fill="#000000" font-weight="bolder" font-family="Arial" font-size="16px"><tspan>Привет</tspan></text>
Строка “Привет” в координате 100-100, цвет черный, стиль “жирный”, шрифт “Arial” 16 пикселей.
<tspan> внутри <text> позволяет разделять строку на отдельные элементы и присваивать каждому элементу свои стили оформления.
Элемент image
Вставляет растровое изображение из отдельного файла в векторный SVG рисунок.
<image xlink:href="123.jpg" width="678" height="435"/>
Чтобы работало, нобходимо указать пространство имен xmlns:xlink=”http://www.w3.org/1999/xlink” в качестве атрибута к тегу <svg. Значением xlink:href может быть как путь до растровой картинки, так и сама картинка, зашифрованная в base64 (data:image/gif;base64,[тут base64 строка]).
Код выше вставит JPEG картинку 123.jpg в SVG. Пример.
Тег g
Тегом <g> можно группировать элементы SVG в один контейнер, при этом все элементы созданного контейнера будут перенимать атрибуты, заданные в открывающем теге <g>.
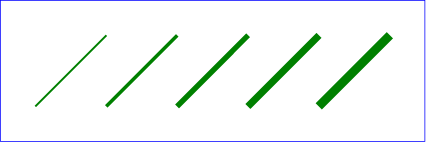
Пример (5 разных линий перенимают свойтво зеленой рамки (stroke=”green”) от тега <g>):
<?xml version="1.0" standalone="no"?>
<svg width="12cm" height="4cm" viewBox="0 0 1200 400" xmlns="http://www.w3.org/2000/svg" version="1.1">
<g stroke="green" >
<line x1="100" y1="300" x2="300" y2="100"
stroke-width="5" />
<line x1="300" y1="300" x2="500" y2="100"
stroke-width="10" />
<line x1="500" y1="300" x2="700" y2="100"
stroke-width="15" />
<line x1="700" y1="300" x2="900" y2="100"
stroke-width="20" />
<line x1="900" y1="300" x2="1100" y2="100"
stroke-width="25" />
</g>
</svg>

Атрибуты тегов SVG
Каждому элементу SVG можно передать ряд атрибутов. Некоторые атрибуты для каждого тега описаны выше.
Анимация SVG
Для каждого элемента SVG можно описать свой сценарий на языке SMIL. Сценарий описывается тегом amimate. Подробнее.
Динамика и трансформация в SVG
Любому элементу могут быть присовены фильтры:
- translate – перенести
- rotate – повернуть
- scale – масштабировать
- scewX, scewY – исказить
- matrix – смешанная трансформация
Все эти фильтры описываются в атрибуте transform.
Пример (овал, повернутый на 30 градусов, перемещенный на 100-200 и уменьшенный в 2 раза):
<?xml version="1.0" standalone="no"?> <svg width="12cm" height="4cm" viewBox="0 0 1200 400" xmlns="http://www.w3.org/2000/svg" version="1.1"> <ellipse cx="100" cy="200" transform="rotate(-30) translate(100 200) scale(0.5)" rx="250" ry="100" fill="none" stroke="blue" stroke-width="20" /> </svg>
Динамика SVG картинок, вставленных в XHTML страницу, может быть обеспечена с помощью JavaScript. На каждый элемент можно повешать событие, например – onclick, доступ к каждому элементу осуществляется через .setAttribute() и .appendChild(). Таким образом, пользователь может управлять рисунком.
SVG в совокупности с другими технологиями HTML5 представляет разработчику очень большие возможности.
Более подробно с языком SVG можно ознакомиться на странице официальной документации (на англ. языке), а также в онлайн-редакторе.
Смотрите также:
Sursa: http://graphing.ru/i/svg-syntax/